Buenas, debido a la demanda popular, voy a iniciaros un poco en el trabajo de poner vuestras entradas. Pongo como ejemplo este mismo blog. (OJO, yo lo hago desde FIREFOX, he observado que en CHROME es algo diferente)
Empecemos desde el principio, que es accediendo al blog. En la parte superior a la derecha encontraréis el acceder, con el que os "logueareis" con vuestra cuenta de Google. El recuadro marcado en rojo.
Una vez dentro os aparecerá una ventana de texto a la mitad-derecha como en la imagen de arriba. Es sencillo:
1- Vuestra cuenta de Google (no es necesario poner “@gmail”)
2- Vuestra contraseña
Después le dais a acceder
Os aparecerá una ventana de escritorio en caso de que seáis administrador del sitio (creo, yo si lo soy). En el caso de que si, darle a nueva entrada (señalado en el recuadro en rojo)
En caso de que no, os aparecerá algo parecido a esto, es decir, que os devolverá al blog y arriba en la derecha, os aparecerá Nueva entrada. Darle para continuar.
Bueno, una vez dentro os aparecerá algo como esto (imagen de arriba). Es el menú de nueva entrada. Arriba esta el título, donde aparece el titulo que luego saldrá en grande (como por ejemplo en este blog: "Cinecito", "Banda sonora", etc.). Aquí poner un nombre más o menos estándar para que cada vez que pongáis cosas relacionadas entre sí, poner de nuevo el mismo título y a correr.
El cuadrado grande de en medio es donde pondremos los textos, imágenes y videos. El texto yo normalmente lo pongo plano para tardar menos, pero hacerlo como queráis. Tenéis una barra encima para darle formas, colores, tamaños, etc. al estilo Word (como supongo que esto la mayoría lo conocéis, me lo salto, en caso de que no avisarme y lo explico mas detalladamente en otra entrada). Por los vídeos y fotos no os preocupéis que lo explicaré más adelante...
Y en la parte de abajo donde pone etiquetas es lo que luego aparece en la parte de abajo de la entrada y sirve para enlazar temáticamente los artículos. Yo por ejemplo, en todos los que salen fotos de bicicletas pongo "bicicletas", pero en todos los que salen "Foto" salen fotos de bicicletas, pero de foto de pose "Foto del día". ¿Entendéis la diferencia? Esto lo podéis comprobar en el menú de la izq. donde pone "¿Qué buscas?". Eso es una nube de etiquetas que filtra las búsquedas para que cada uno busque lo que quiere encontrar cuando navega por el blog.
Aquí podéis ver un ejemplo de una de las entradas que he maquetado con su título, su contenido (textos e imágenes) y sus etiquetas.
A veces en el contenido de un texto queremos poner un enlace o hipervínculo o link (cuadrado rojo) que dirija a la página de lo que estamos escribiendo. Por ejemplo estoy escribiendo bicicletas BH y quiero poner un enlace a www.bhbikes.com. Es muy sencillo:
1- Buscamos lo que queremos enlazar
2- Lo seleccionamos
De damos a enlace en el menú superior y se nos abrirá una ventana llamada "Editar enlace"
3- Aquí pone el texto que anteriormente hemos seleccionado (no hace falta editarlo)
4- Aquí pegamos a URL (la dirección Web, por Ej.:www.bhbikes.com)
5- Le damos a "Aceptar" y listo
6- Aquí aparece el vínculo ya realizado
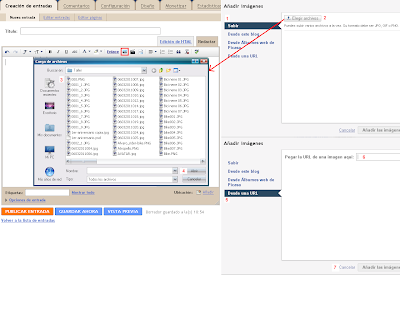
Ahora voy con las imágenes. Aunque la captura pueda parecer confusa la explicaré. Le dais al botón de imagen (cuadrado rojo) y se os abrirá un menú llamado "Añadir imágenes" como el que esta a la derecha de la captura (se me ha cortado un poco pido disculpas). Hay 2 opciones fáciles, empiezo por la primera.
1- Subir: en esta opción la subimos desde vuestro ordenador.
2- Para hacerlo le damos al botón "Elegir archivos"
3- Se nos abrirá una ventana de búsqueda tipo Windows para buscarla en vuestro ordenador. La buscamos o las buscamos (pueden ser varias). Una vez encontradas, podéis seleccionar una o varias y subirlas todas a la vez (bastante rápido por cierto).
4- Le dais a "Abrir" y se os cargarán seleccionadas. Aquí paro porque continúa después...
Opción 2:
5- Lo mismo estáis en Internet y pensáis, esta mola para el blog. Pues muy sencillo, pulsáis la opción "Desde una URL" y se os abrirá otro menú.
6- Donde pone "Pegar la URL de la imagen aquí", cogéis la dirección desde el navegador y la pegáis y listo. Aquí también paro porque continúo en la siguiente imagen...
7- En ambos casos le dais a "Añadir las imágenes seleccionadas"
Una vez dado en "Añadir las imágenes seleccionadas", os aparecerá algo como esto (imagen de arriba). Podéis poner las imágenes como queráis, haciendo clic en ellas os aparece el menú que se ve en la imagen. En el caso de este blog, las pongo grandes (recuadro rojo) porque así es como esta configurado para que ocupe un buen ancho de la plantilla.
Y ya están las imágenes.
El ultimo punto, los videos. En este caso darle al icono de película y os aparecerá un menú como en de la derecha de la imagen. En este caso sólo explicaré como poner los del Youtube porque no veo necesario explicar más (si queréis, lo explico en otra entrada las otras opciones). Como podéis ver a la derecha hay 2 imágenes, una con el menú y otra con el resultado de una búsqueda (puse gatito porque fue lo primero que se me ocurrió, todo el mundo busca gatos en Youtube, no se porqué...). Bueno explico:
1- Ventana de búsqueda: Aquí ponéis el video que queréis buscar como si estuvierais en el Youtube.
2- Listado de resultados, aquí seleccionáis el video que queréis.
Como pista, cuando encuentro un video en el Youtube, copio el nombre y lo pego en la barra de búsqueda. Así me parece más rápido.
3- Le dais al botón de "Subir" y ya lo tenéis puesto (se corta en la imagen pero ahí está). Continúa después...
Como podéis ver en la imagen, esta el video "incrustado" en la entrada, pero hay un problema. Debido al diseño de la plantilla, se queda un poco pequeñito, pero es fácil de solucionar.
Le damos al botón "Edición de HTML" (cuadrado rojo) y en la parte de abajo donde se ve el código interno, he señalado los atributos de tamaño para que veáis la altura y la anchura que el video ocupa. En el caso de este blog, hay que cambiarlos por los siguientes: width="450" height="330" Así de sencillo.
Bueno, espero que esto os ayude un poco a editar entradas, en especial a mis colaboradores que están un pelín verdecillos...
Saludos
P.D.: Se me olvidaba y es muy importante, cuando queráis modificar algo porque se os ha olvidado o añadir mas, en la parte de abajo hay como un lápiz que sirve para editar la entrada. Lo digo por los despistados que pueden darle a "Nueva entrada".
P.D.2: Siempre darle a "VISTA PREVIA" para comprobar que todo sale correcto. No le deis a publicar si sale una amalgama de cosas sin sentido que queda fatal.
Taller social gratuito y autogestionado desde primavera del 2010. No somos un taller al uso donde te arreglan la bicicleta, sino que te ayudamos a reparar tu propia bicicleta poniendo a disposición las herramientas y conocimientos necesarios. Nos encontramos en la Casa de la Cultura del Distrito III, calle Bretón s/n (barrio del Chorrillo, cerca del Centro de Mayores los Pinos). El día que ejercemos la actividad de taller actualmente es el domingo de 18 a 21:00h (horario aproximado).
Suscribirse a:
Enviar comentarios (Atom)











TE lo has currado, gracias!
ResponderEliminarLa verdad es que me costo un ratito, pero todo sea por la causa! Espero ver vuestras entradas...
ResponderEliminarAclaré unas cosas porque había problemas... espero que asi quede bien de una vez para quele deis caña!
ResponderEliminarSaludos.